What are UI Dependencies and how do you Peel them? Q&A
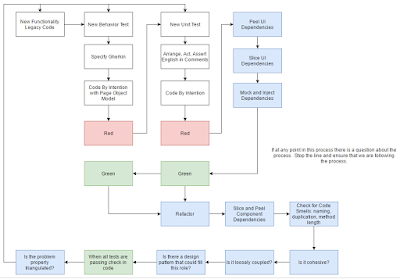
In a prior Q&A post I answered a question on our development process and Nicholas U has a follow-up question. In the diagram what do we mean
by Peel UI Dependencies?
The word peel comes from a process called Slice and Peel. Early
in my time here at my current org, Llewellyn Falco in 2011/2012 came and
trained the team on Slice and Peel. This is the idea that you can refactor
tightly coupled code to be decoupled and tested with the Slice and Peel
process. I had created a video on this process here in 2012 on making MVC3
dependencies testable with the ILoader interface in Approval Tests:
The idea is that you
can remove hard to test or untestable dependencies by first moving their
implementation to the top of the method, and then extracting the testable
portion of the method into a new method. This process maintains the same API but
allows you to put legacy code under test in a safe way.
This can be applied to any hard to test dependency not just
databases like in the video. You will notice in the diagram above, Slice and
Peel is utilized in both the UI development process and the refactoring
process. When creating a new user interface, you may code by intention first,
then implement the intent in such a way that you can mock out the UI
dependencies. In the end, however if you can you probably want to use something
like Approval Tests to lock down the UI.
As always you can throw more questions at me and I will try
and blog in response!
P.S. While I was looking through my old youtube videos I found this one on metrics in the mob and I believe it is still good stuff!
P.S. While I was looking through my old youtube videos I found this one on metrics in the mob and I believe it is still good stuff!










0 comments:
Post a Comment